Redesign a mobile app for home monitoring
Redesign a mobile app for home monitoring
Redesign a mobile app for home monitoring
Redesign a mobile app for home monitoring
nami AI
nami AI
nami AI

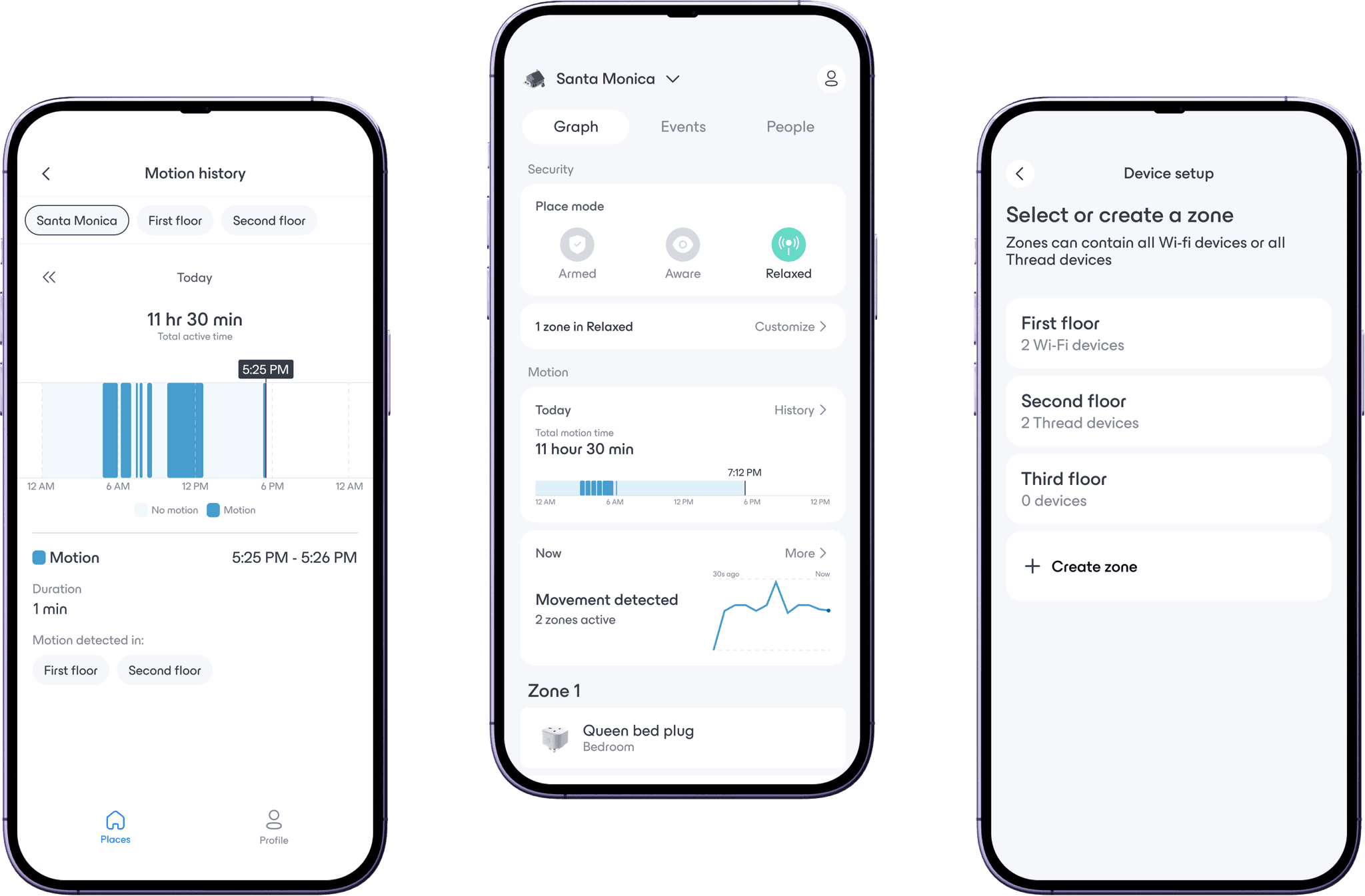
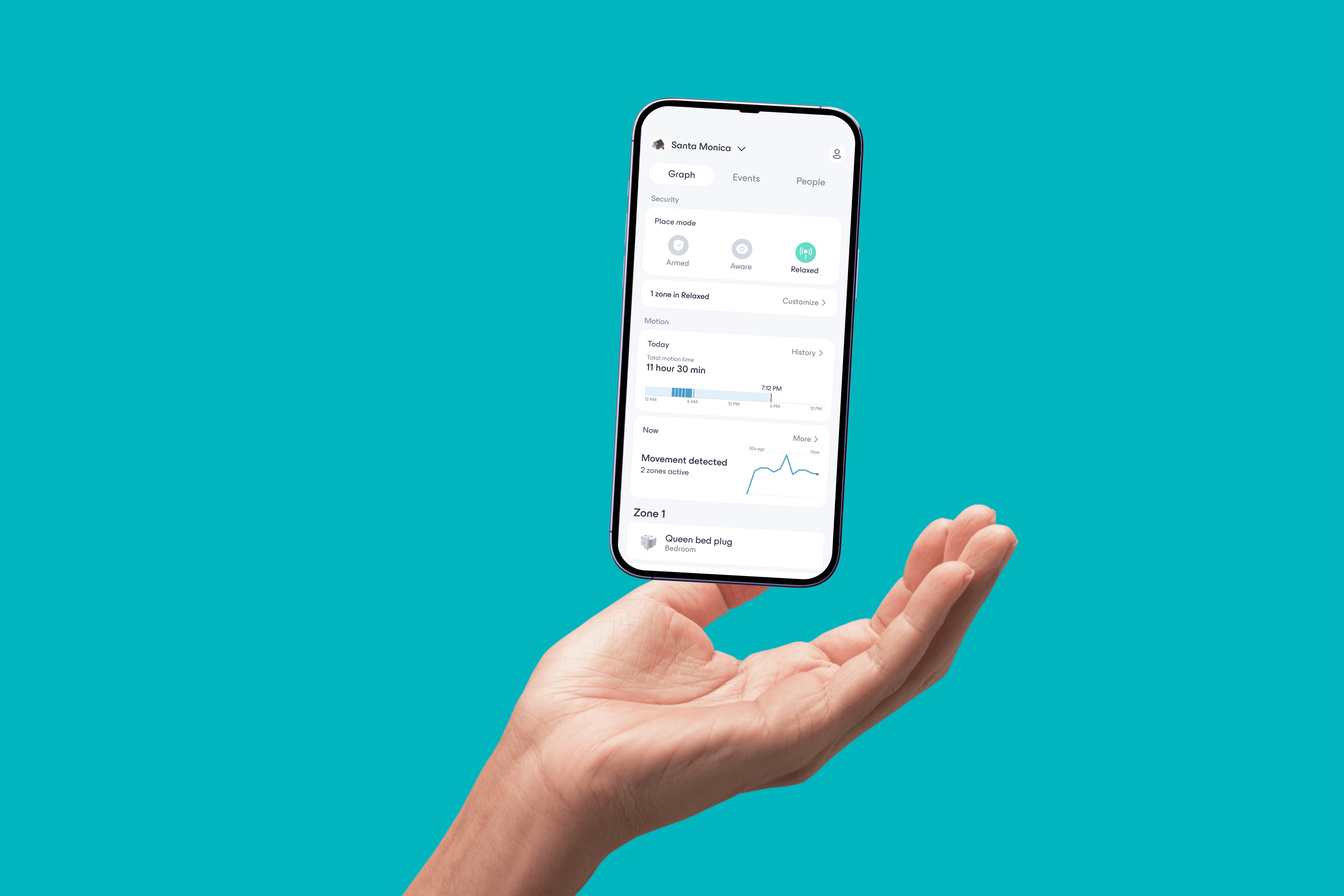
nami is an IoT platform that uses wi-fi sensing to detect motion and people in the home. We redesigned the nami mobile app for iOS and Android to improve app navigation and feature discoverability.
The new mobile platform features a scalable information architecture with intuitive navigation pathways that allows user to discover new features easily and find what they need quickly.
nami is an IoT platform that uses wi-fi sensing to detect motion and people in the home. We redesigned the nami mobile app for iOS and Android to improve app navigation and feature discoverability.
The new mobile platform features a scalable information architecture with intuitive navigation pathways that allows user to discover new features easily and find what they need quickly.
nami is an IoT platform that uses wi-fi sensing to detect motion and people in the home. We redesigned the nami mobile app for iOS and Android to improve app navigation and feature discoverability.
The new mobile platform features a scalable information architecture with intuitive navigation pathways that allows user to discover new features easily and find what they need quickly.
User research
Information architecture
Design system
UI/UX design
App design
User research
Information architecture
Design system
UI/UX design
App design
User research
Information architecture
Design system
UI/UX design
App design
User research
User research
Understand users' mental models
Understand users' mental models
Understand users' mental models
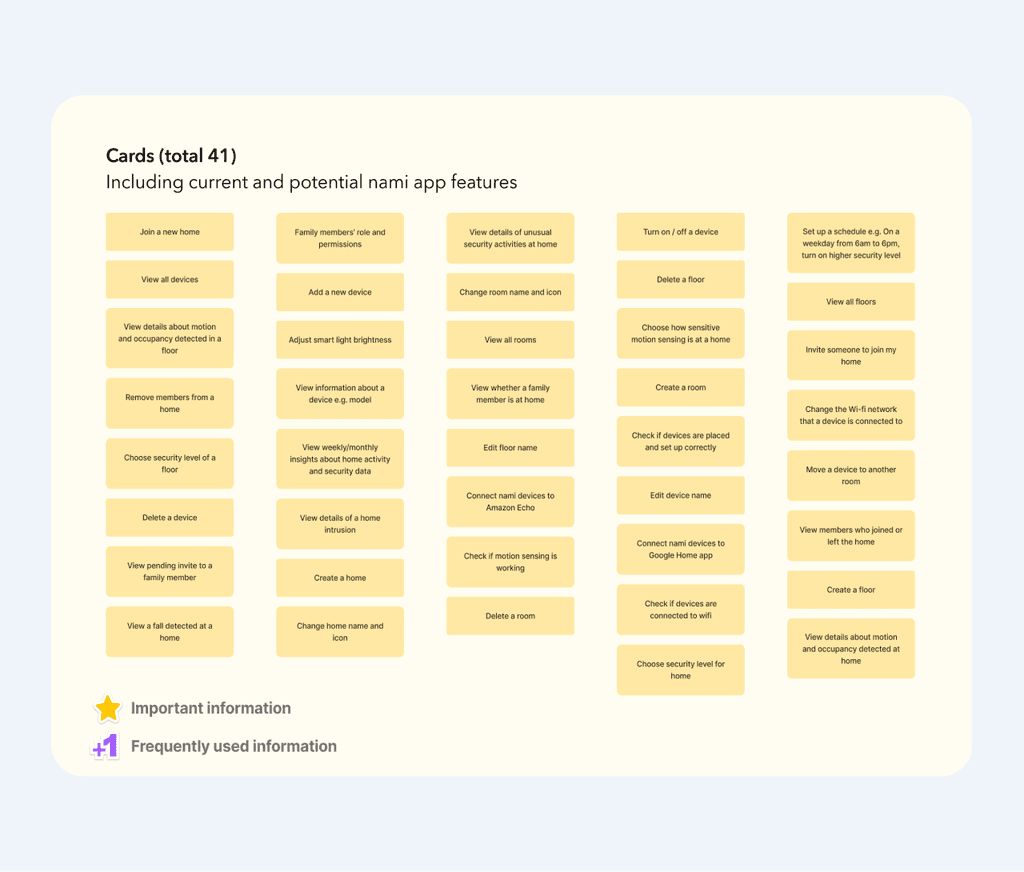
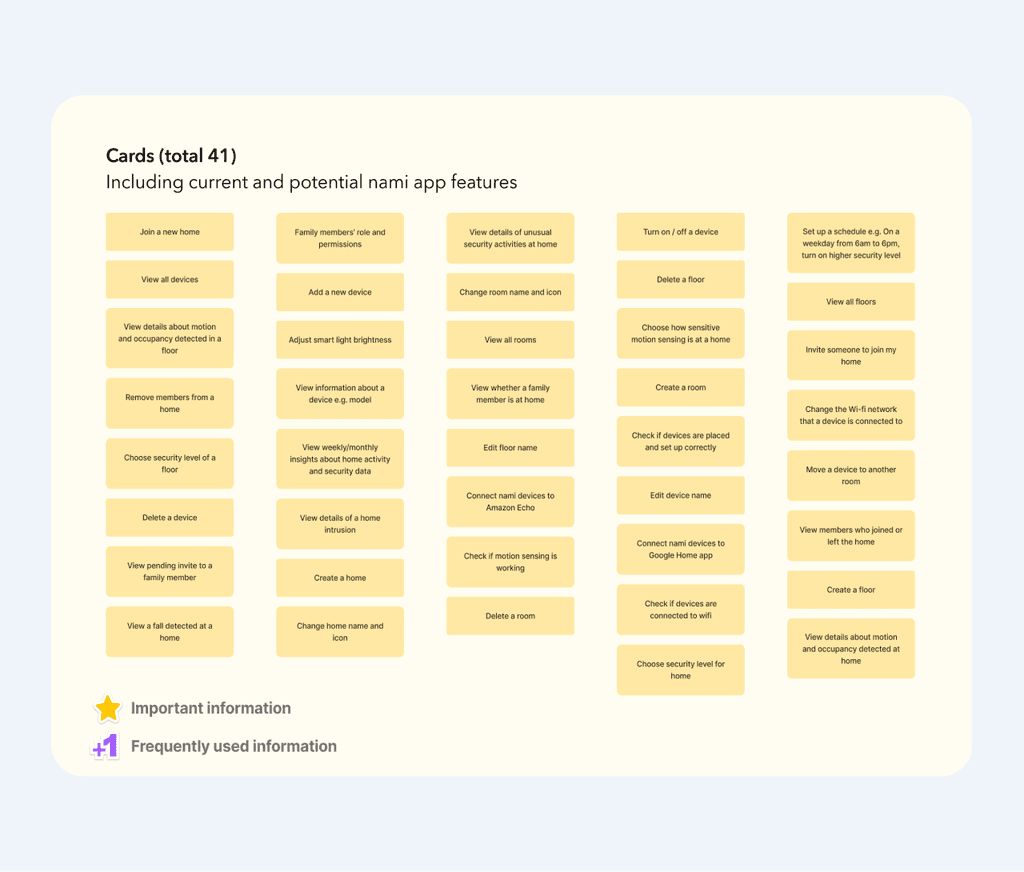
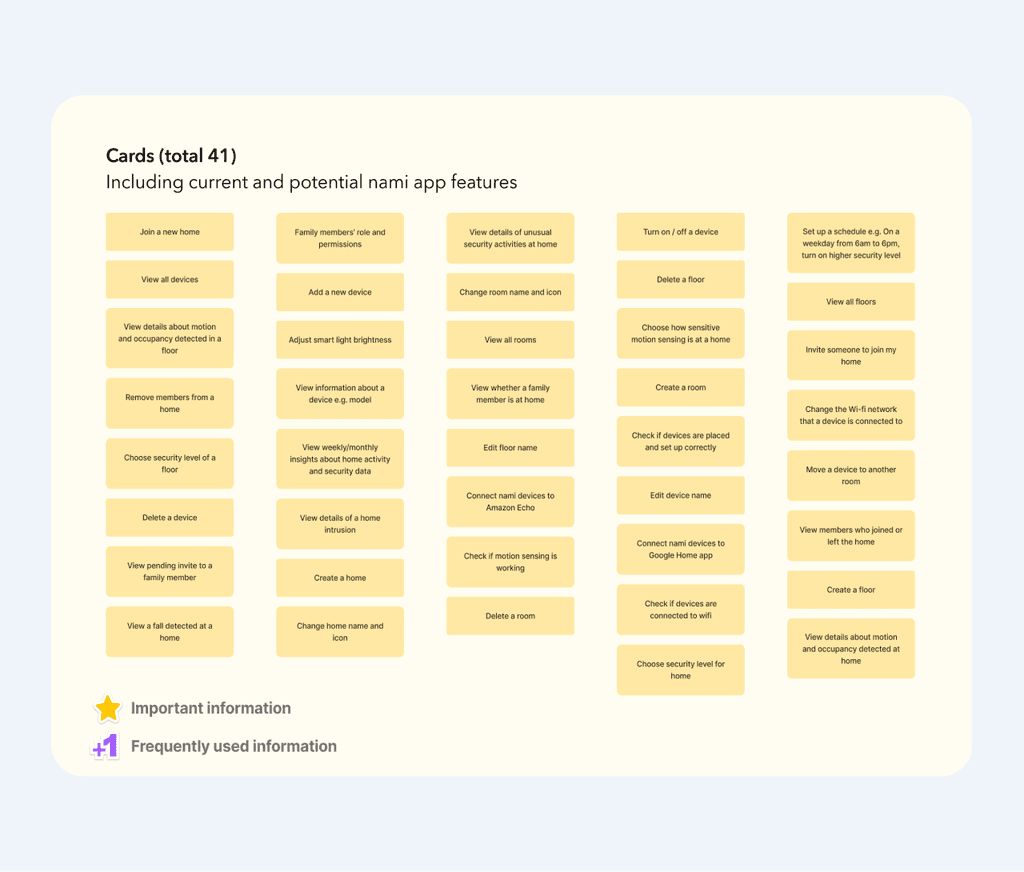
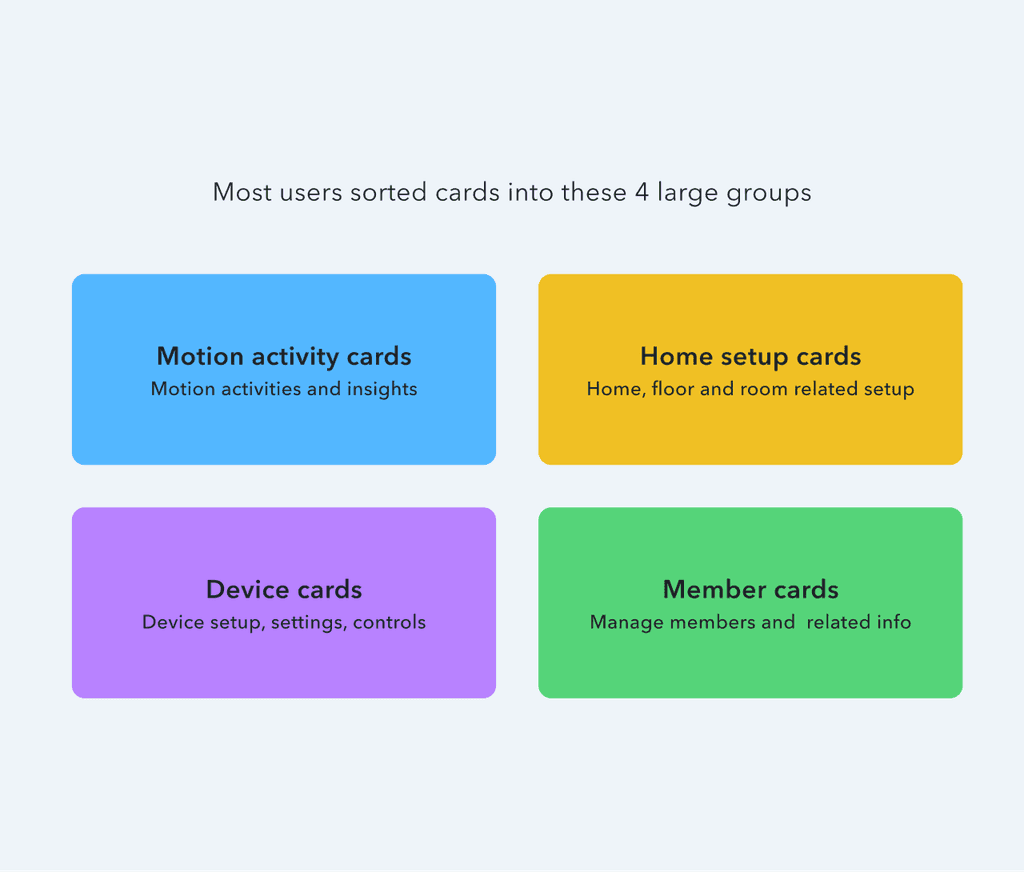
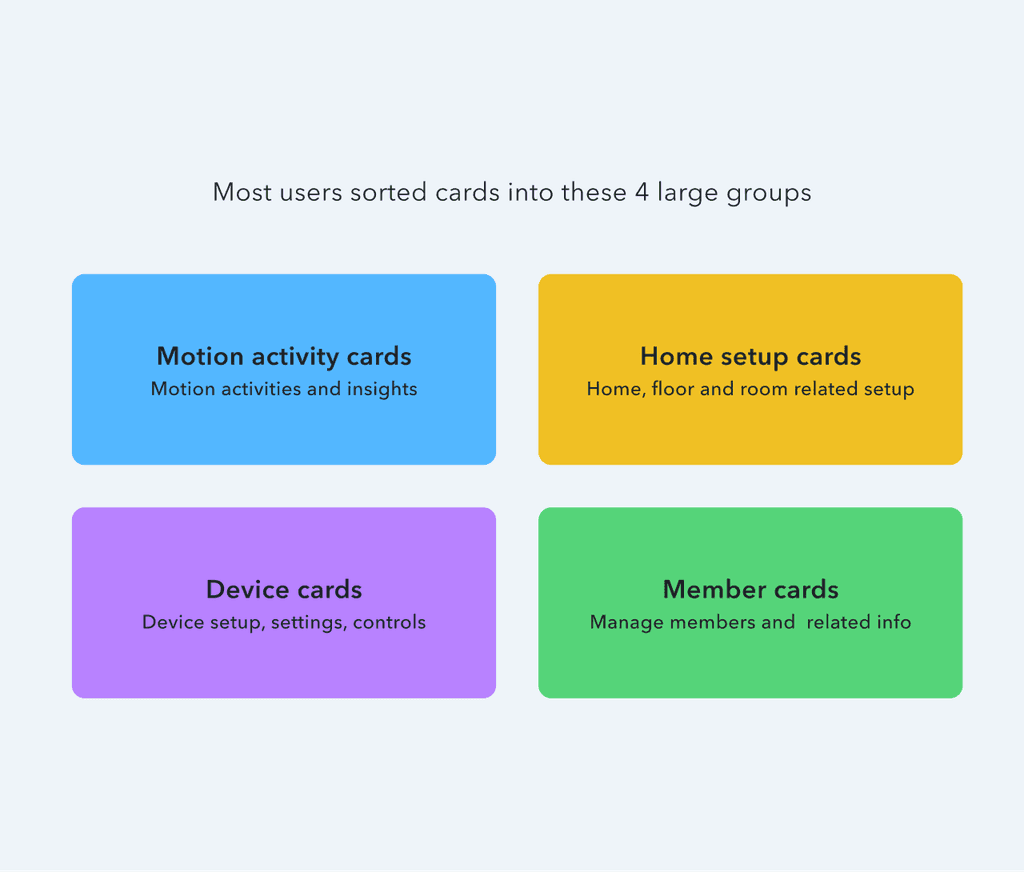
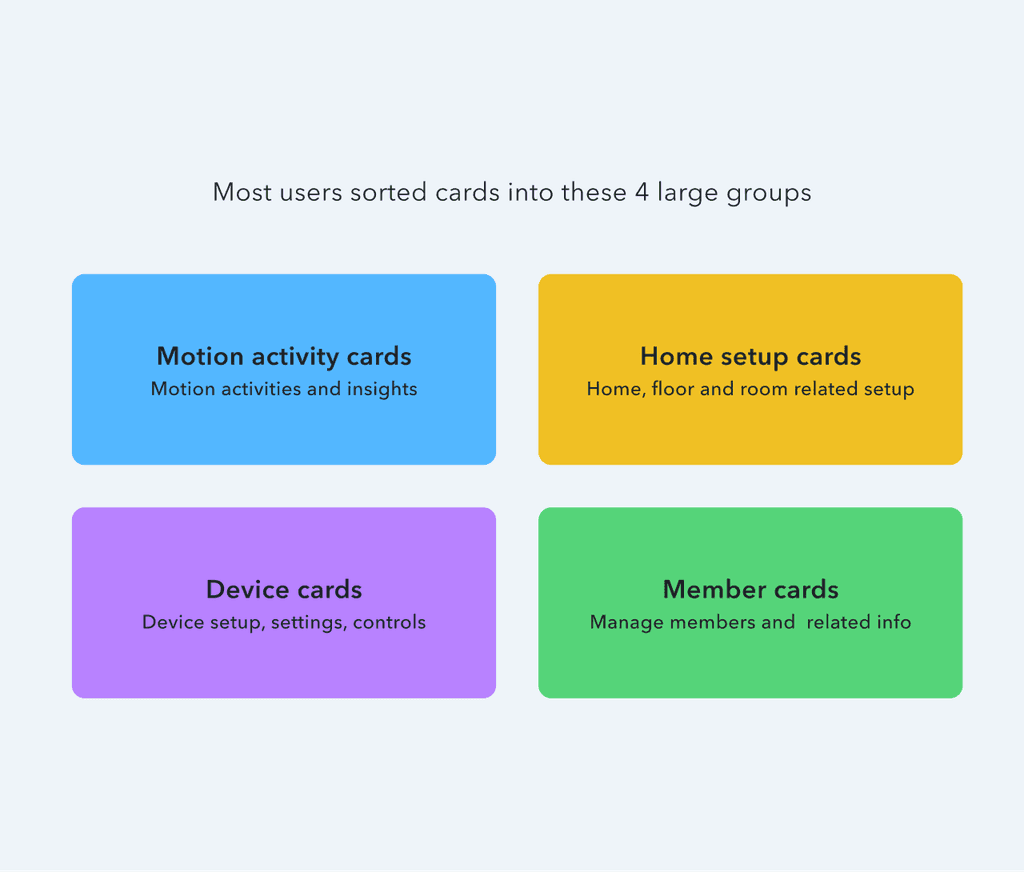
Using open card sorting, we uncovered how homeowners make sense of the information and functionalities of the nami app. Common groups and naming conventions identified were used to structure the new information architecture.
Using open card sorting, we uncovered how homeowners make sense of the information and functionalities of the nami app. Common groups and naming conventions identified were used to structure the new information architecture.
Using open card sorting, we uncovered how homeowners make sense of the information and functionalities of the nami app. Common groups and naming conventions identified were used to structure the new information architecture.






Information architecture
Information architecture
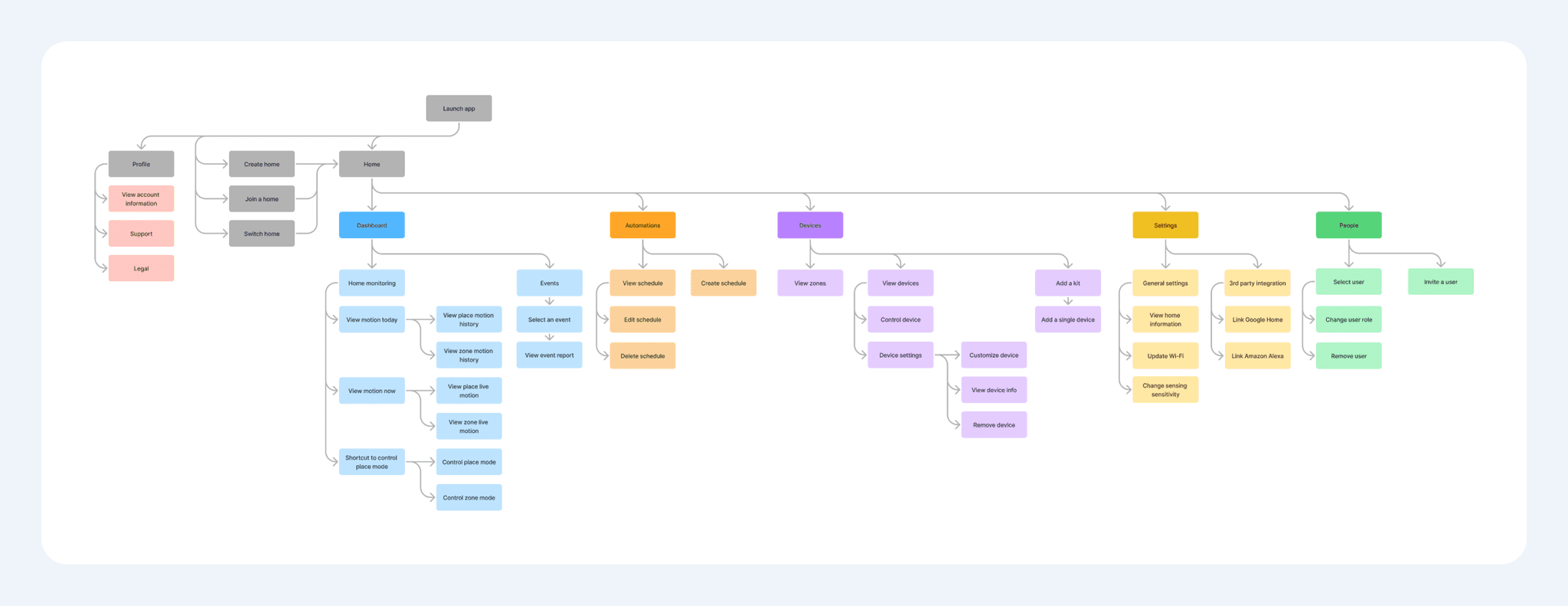
Intuitive, future-proof architecture
Intuitive, future-proof architecture
Intuitive, future-proof architecture
We designed a hierarchical information structure that mirrors the way users naturally perceive and categorise information. As an early-stage start-up, we prioritised scalability, creating a flexible framework that can seamlessly accommodate future content and feature expansions without compromising the user experience.
We designed a hierarchical information structure that mirrors the way users naturally perceive and categorise information. As an early-stage start-up, we prioritised scalability, creating a flexible framework that can seamlessly accommodate future content and feature expansions without compromising the user experience.
We designed a hierarchical information structure that mirrors the way users naturally perceive and categorise information. As an early-stage start-up, we prioritised scalability, creating a flexible framework that can seamlessly accommodate future content and feature expansions without compromising the user experience.

UI/UX design
UI/UX design
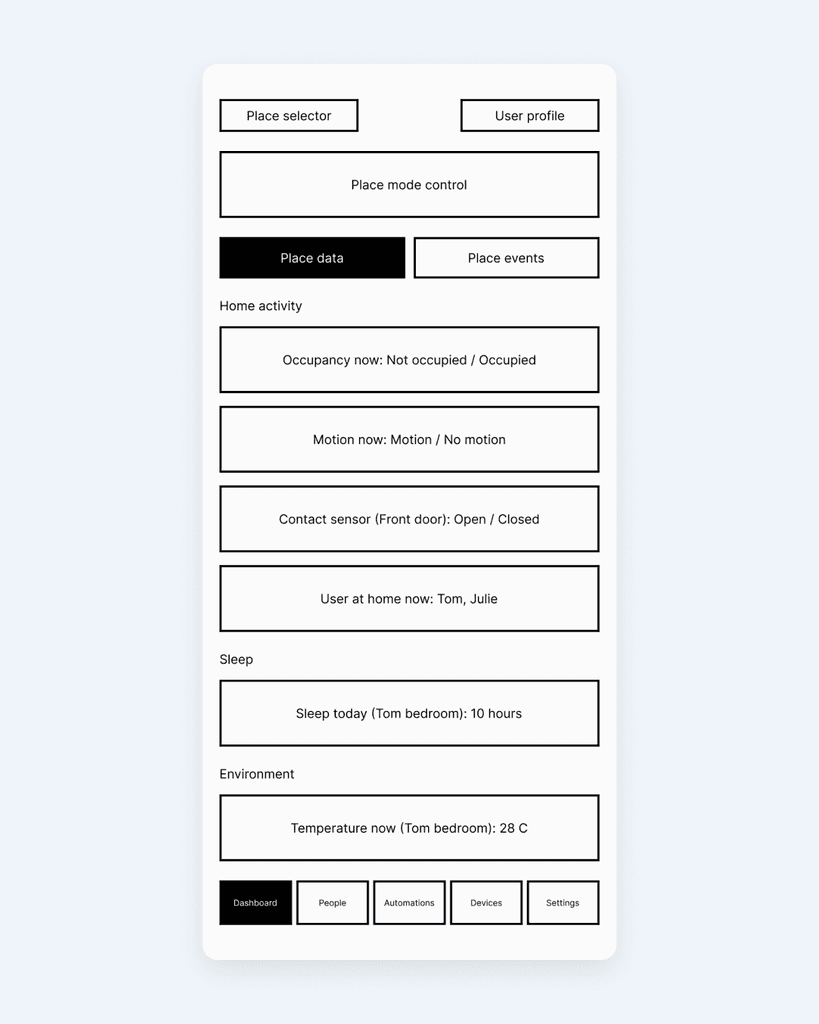
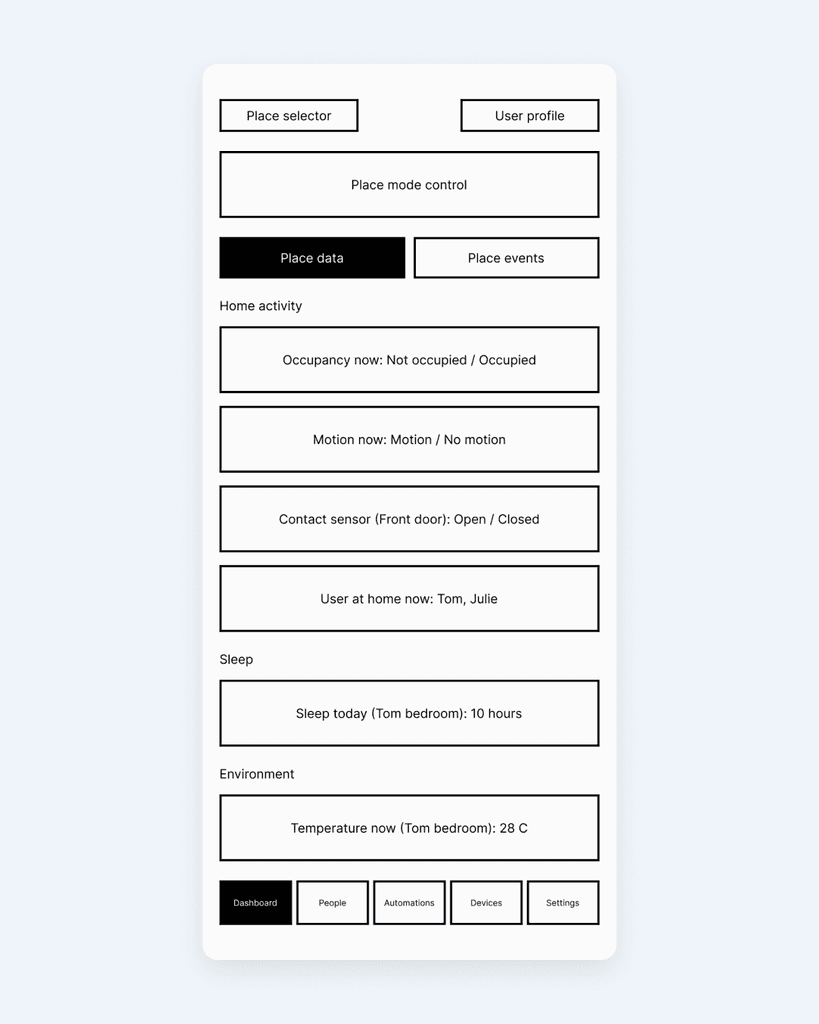
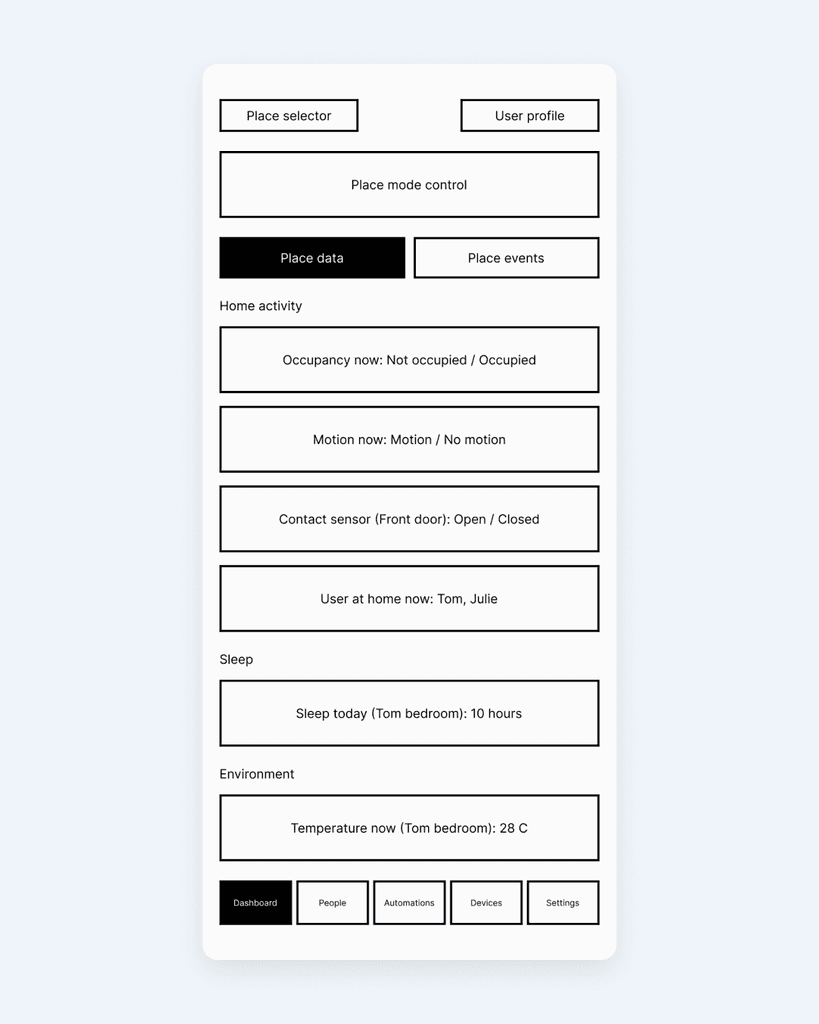
Streamlined efficient navigation
Streamlined efficient navigation
Streamlined efficient navigation
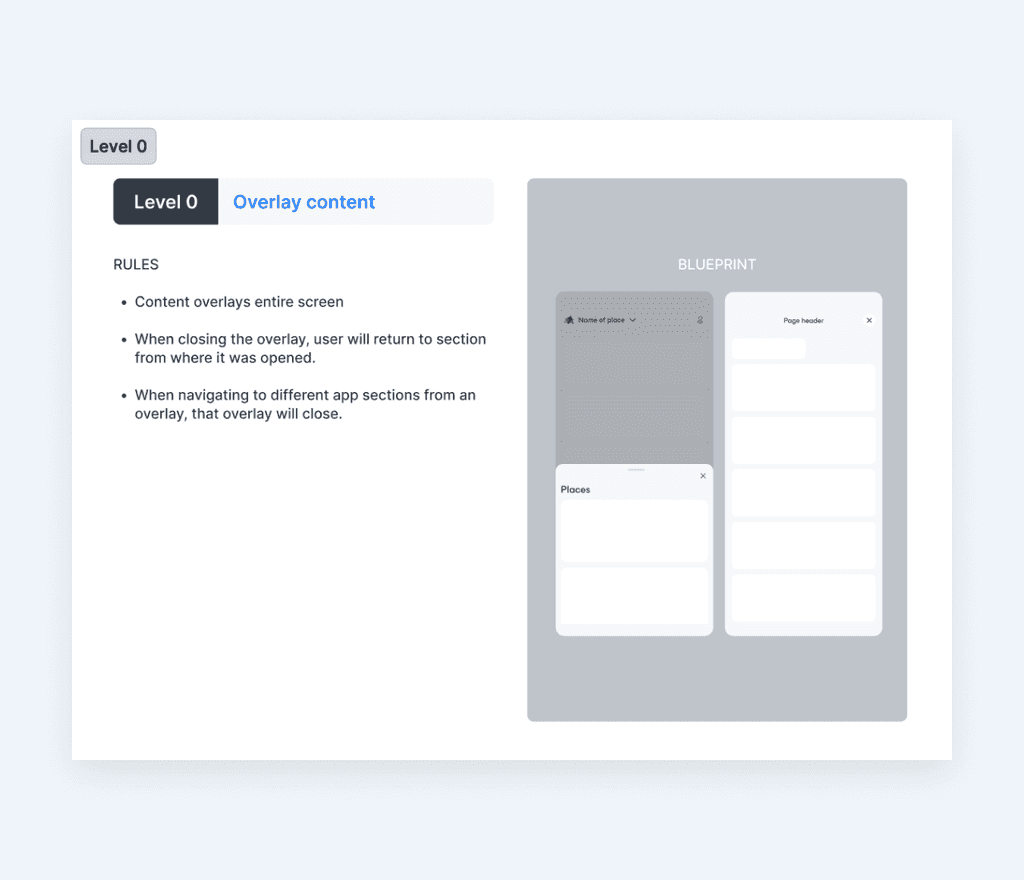
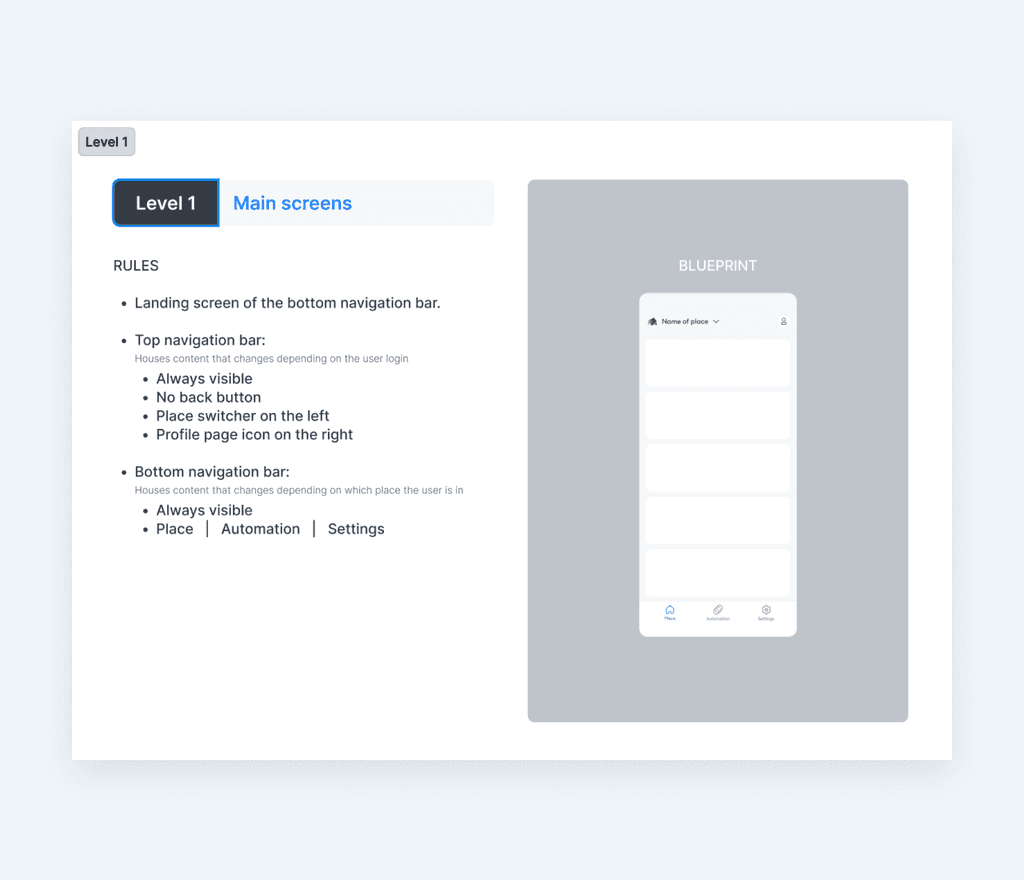
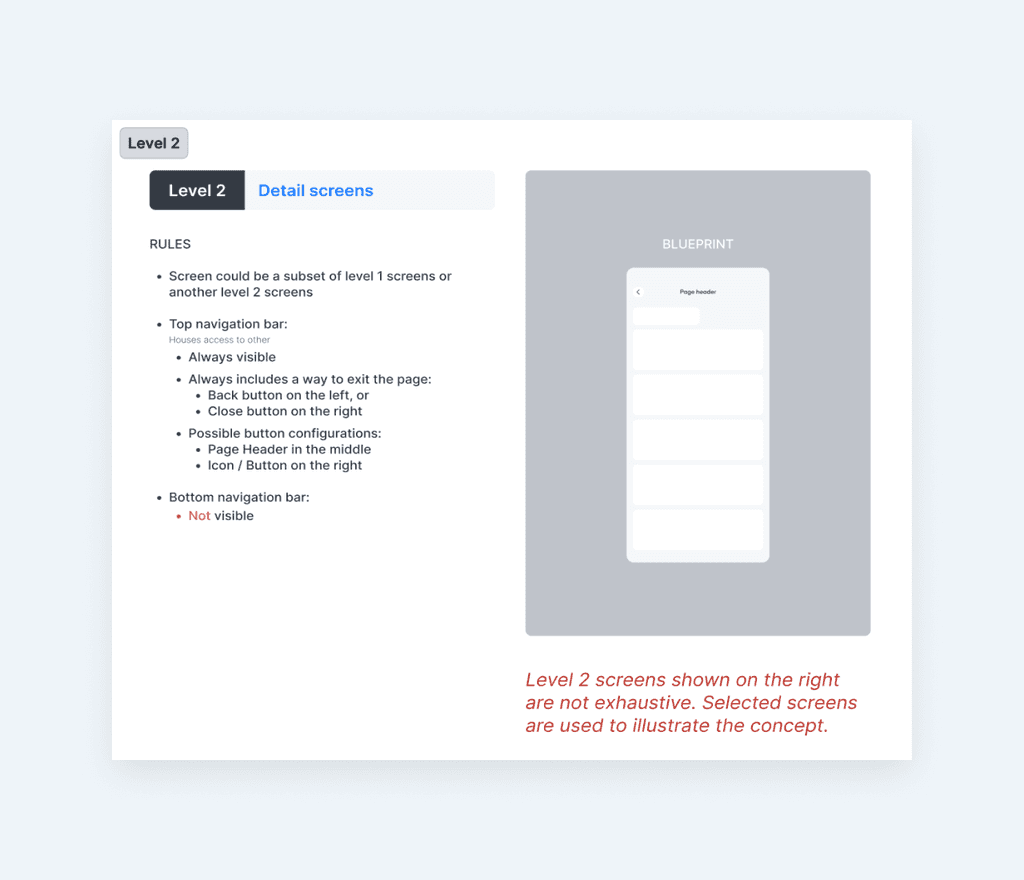
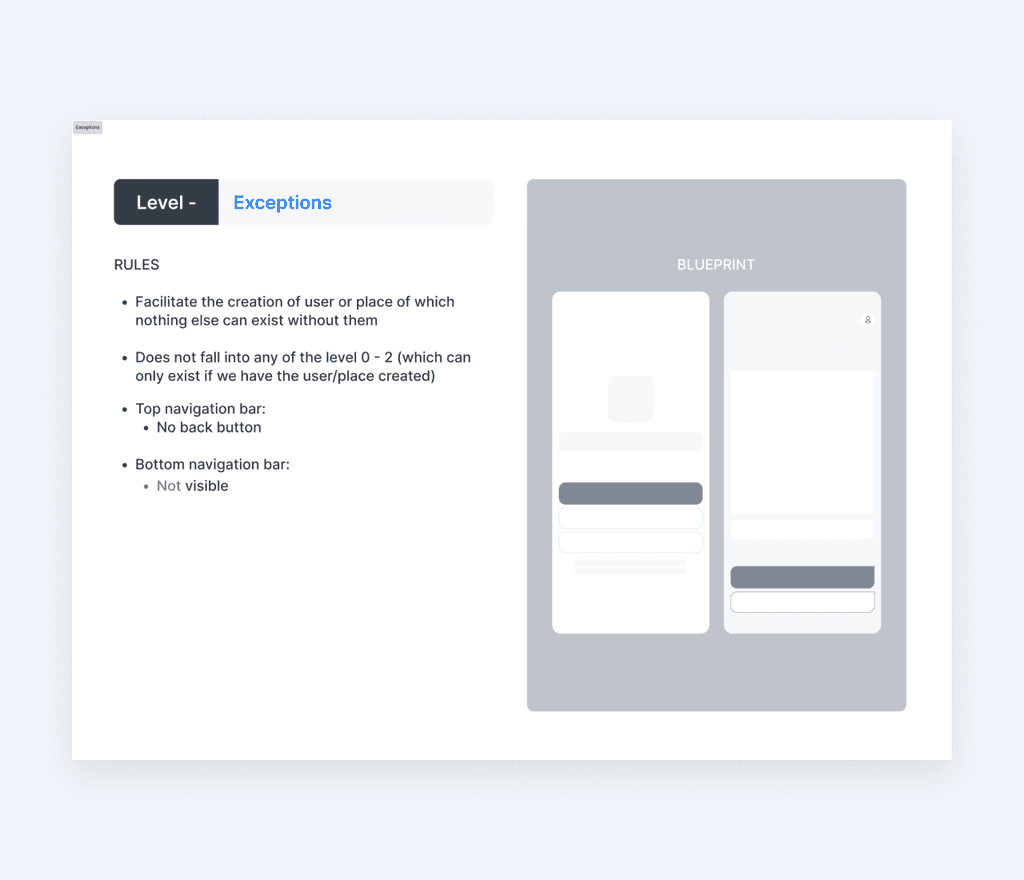
Aligning with the new information architecture, we redesigned the hamburger menu, tab bar and bottom navigation in the app. This significantly reduced the number of steps to complete important tasks in the app, helping users to find what they need quickly and easily.
Aligning with the new information architecture, we redesigned the hamburger menu, tab bar and bottom navigation in the app. This significantly reduced the number of steps to complete important tasks in the app, helping users to find what they need quickly and easily.
Aligning with the new information architecture, we redesigned the hamburger menu, tab bar and bottom navigation in the app. This significantly reduced the number of steps to complete important tasks in the app, helping users to find what they need quickly and easily.






We established clear guidelines for implementing various navigation patterns, ensuring consistent design and development. These guidelines help maintain a cohesive user interface and consistent user experience as the product grows.
We established clear guidelines for implementing various navigation patterns, ensuring consistent design and development. These guidelines help maintain a cohesive user interface and consistent user experience as the product grows.
We established clear guidelines for implementing various navigation patterns, ensuring consistent design and development. These guidelines help maintain a cohesive user interface and consistent user experience as the product grows.
Design system
Design system
Refreshed design system
Refreshed design system
Refreshed design system
The new design system incorporates best practices in typography, color usage, and navigation patterns, enhancing the overall user experience of the Nami app.
The new design system incorporates best practices in typography, color usage, and navigation patterns, enhancing the overall user experience of the Nami app.
The new design system incorporates best practices in typography, color usage, and navigation patterns, enhancing the overall user experience of the Nami app.